Apply Code Wrapping in Email
Before continuing, we recommend reading and understanding how preview variables work. This will help you to understand how to fully utilize code wrapping.
For-Loop example with Shopify Order Confirmation Email
This example will illustrate how we use code wrapping with for-loop in Shopify Order Confirmation email to loop ordered products. Go to Shopify notifications email templates page and select a template for Shopify Order Confirmation email.

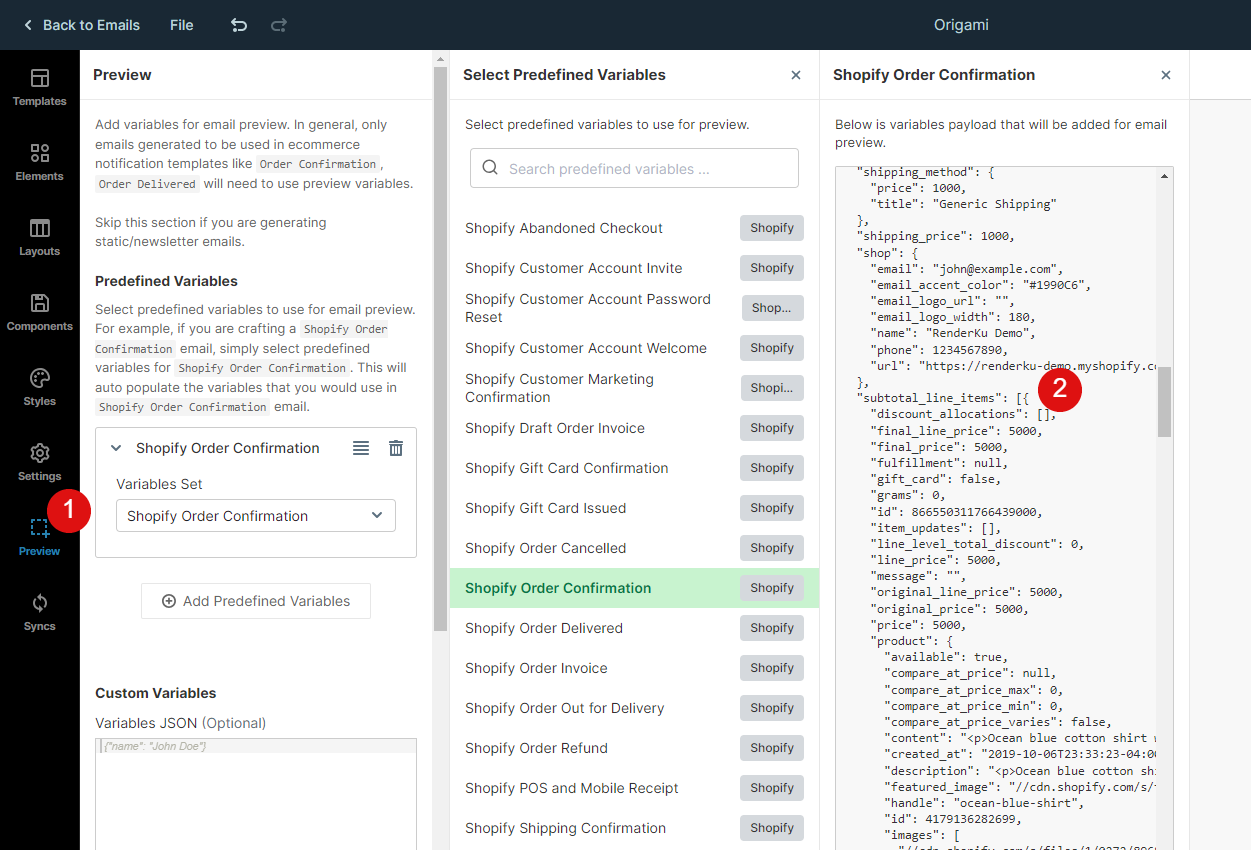
If you go to Preview tab, you should see that Shopify Order Confirmation predefined variable has already been added. The variable we'll be using for looping is subtotal_line_items, which is list of products for order confirmation.

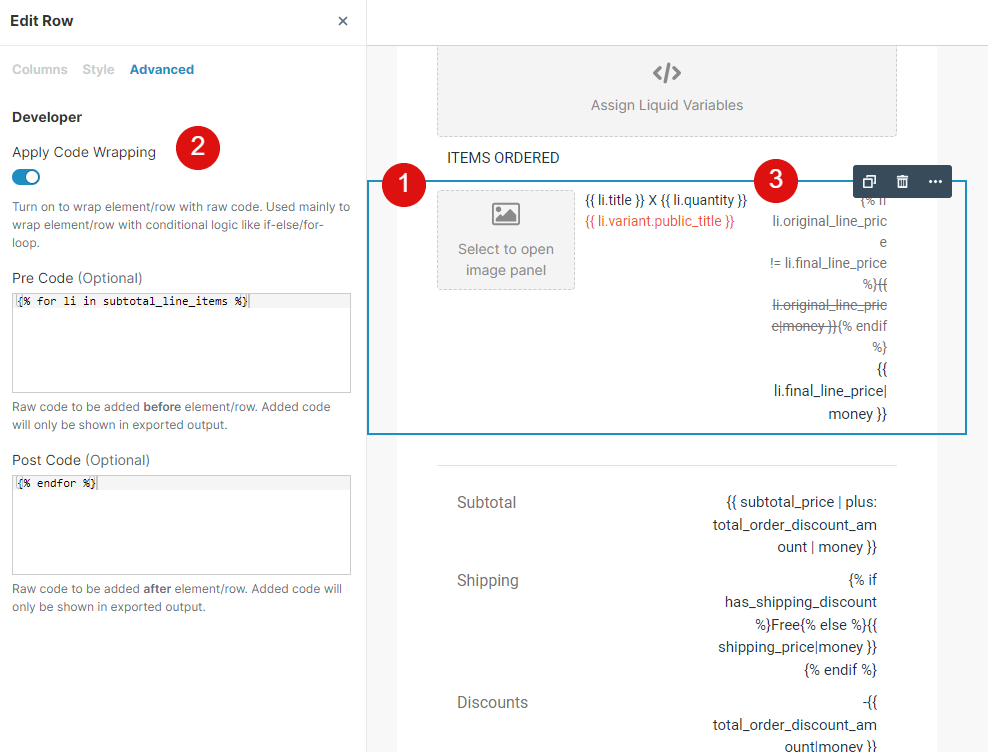
1) Inside the email editor, select the row for ordered items. This is the row that we will be looping.
2) From row side panel, select Advanced tab and then turn on Apply Code Wrapping. You should see that we have already specified looping code below.
Pre Code (this is code added before row)
{% for li in subtotal_line_items %}
Post Code (this is code added after row)
{% endfor %}
What both of these code does is to use liquid templating to loop subtotal_line_items variable for selected row.
{{ li.title }}, {{ li.quantity }}. In preview mode, these will be replaced with product's title and quantity ordered for each line item. Exported HTML
When you export html for email, the added pre-code and post-code for code wrapping will be exported in raw, making it compatible with Shopify's templating system. Thus based on the example above the exported html code will be something like
{% for li in subtotal_line_items %}
// html code for row will be here
{% endfor %}