How to use Email Components?
Components are reusable content that can be used across multiple emails. A common use case for component is footer content, which can be used across all your emails. Component can be email element or row.
Making changes to component
When you make changes to component, it will be applied universally on all component instances. This is an incredibly time saving feature because in the case of business address changes, you only need to change it in footer component and it will be automatically applied to all emails.
How to create component?

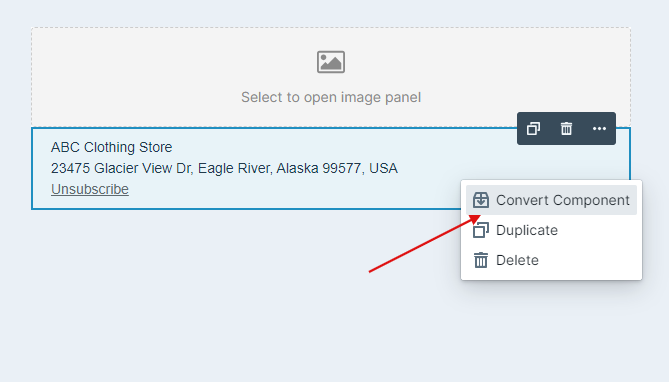
To create component, simply right click on email element/row and click Convert Component.

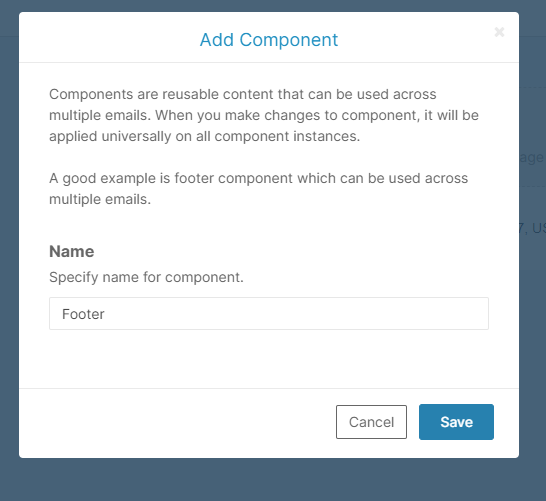
Specify name for component and click Save to create component.

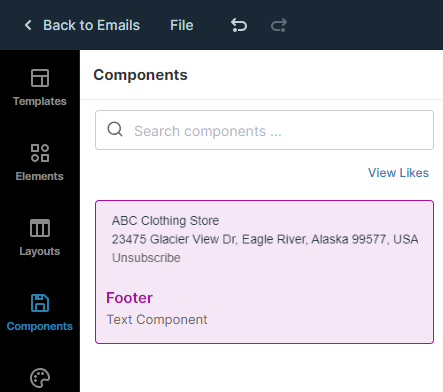
After created, you can it in Components tab via left sidebar. To use component, simply drag it to email editor.
Editing component

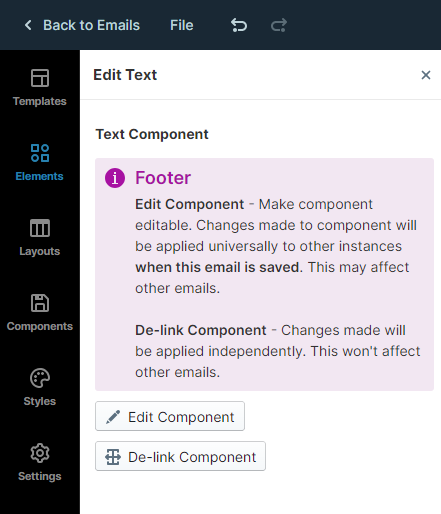
When you select a component, you will be presented with 2 options for editing.
Edit Component
Changes made to component will be applied universally to other instances when email is saved. This may affect other emails.
De-link Component
Changes made will be applied independently. This won't affect other emails.
Deleting component
See Also